YzmCMS V5.7版本开始站点支持绑定多域名功能了,如手机版绑定域名后,可实现与电脑版URL完全一样的效果,更加利于SEO优化,低于5.7版本的请自行升级。
一、将新增的二级域名解析到网站跟目录。
例如新增的域名是 m.yzmcms.com ,那么请登录您的服务器在原网站上新绑定上这个域名,指向目录依然为网站根目录。
二、登录YzmCMS后台,进行相关配置
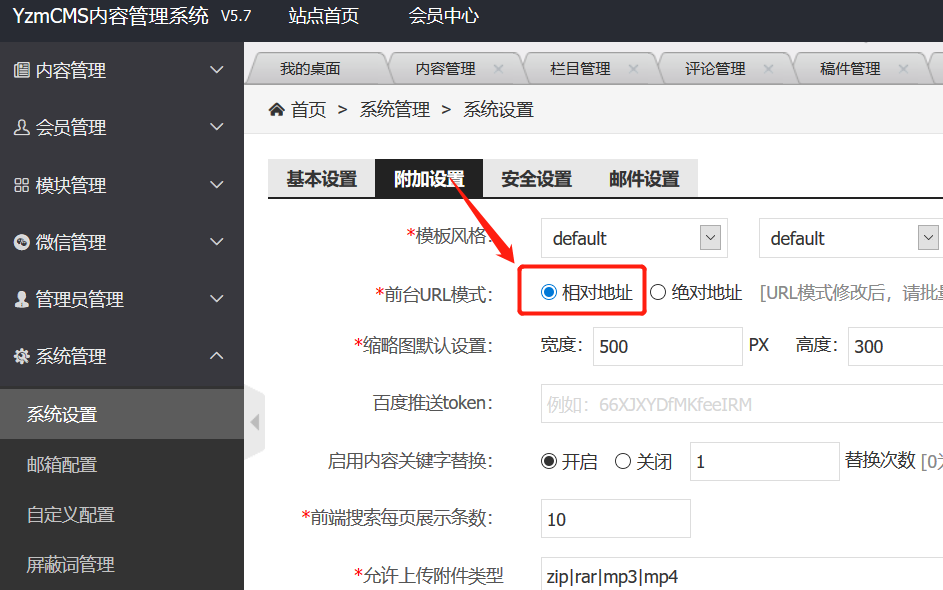
1.登录后台-系统管理-系统设置-附加设置-前台URL模式:修改为相对地址

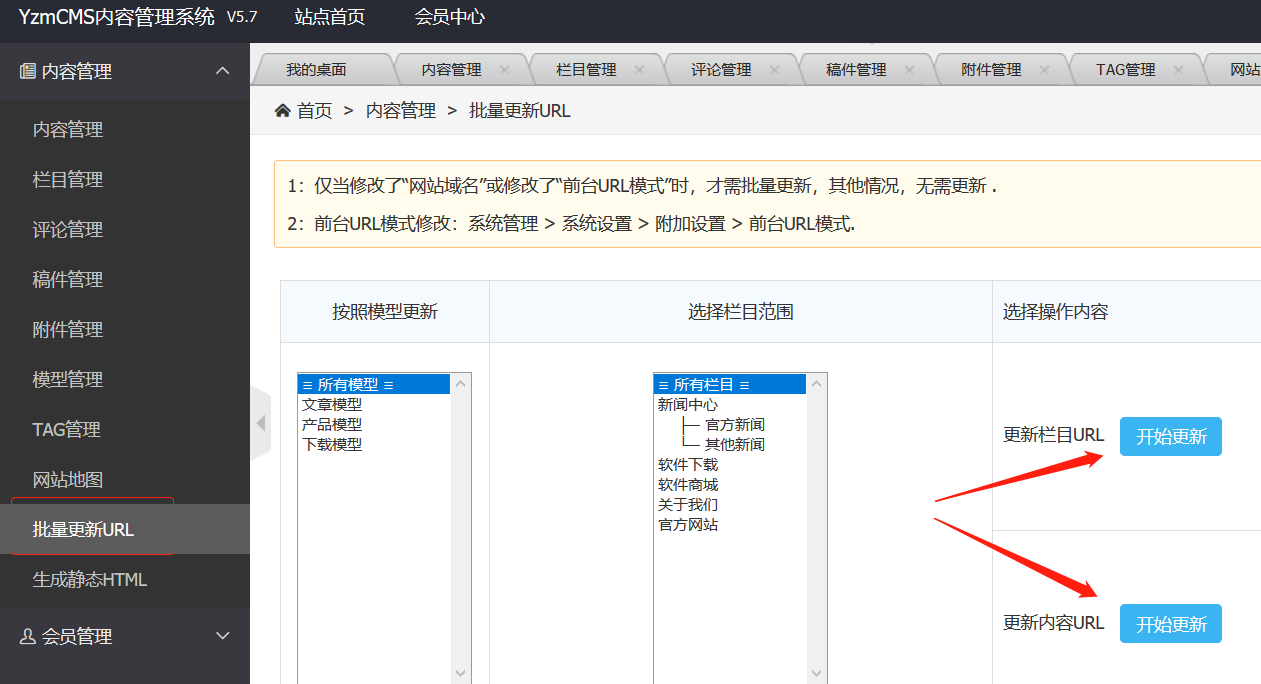
2.内容管理-批量更新URL

三、修改配置文件
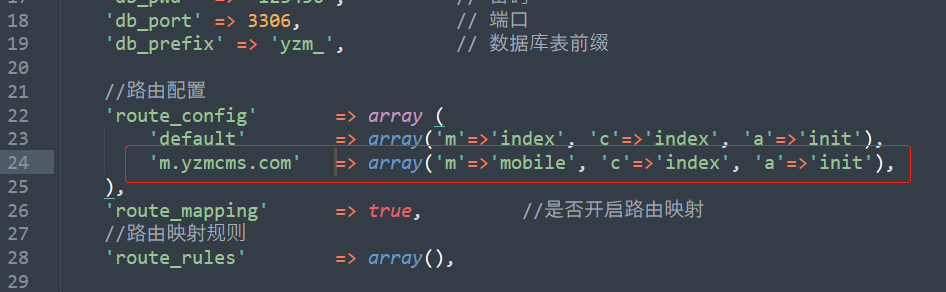
用编辑器打开 /common/config/config.php,大概23行左右,添加、修改为以下配置:
//路由配置
'route_config' => array (
'default' => array('m'=>'index', 'c'=>'index', 'a'=>'init'),
'm.yzmcms.com' => array('m'=>'mobile', 'c'=>'index', 'a'=>'init'),
),注意23行,最后添加一个英文逗号,然后24行添加一行, 'm.yzmcms.com',修改为你要绑定的二级域名,后面的不需要修改,

完成后保存,你再访问 m.yzmcms.com ,你会惊奇的发现,现在已经访问到手机版页面了,而且原来的域名也不受影响。
四、修改模板文件,实现与电脑版URL同步
用编辑器打开你的手机版模板,目录是 “/application/mobile/view/default/”,例如修改index.html,
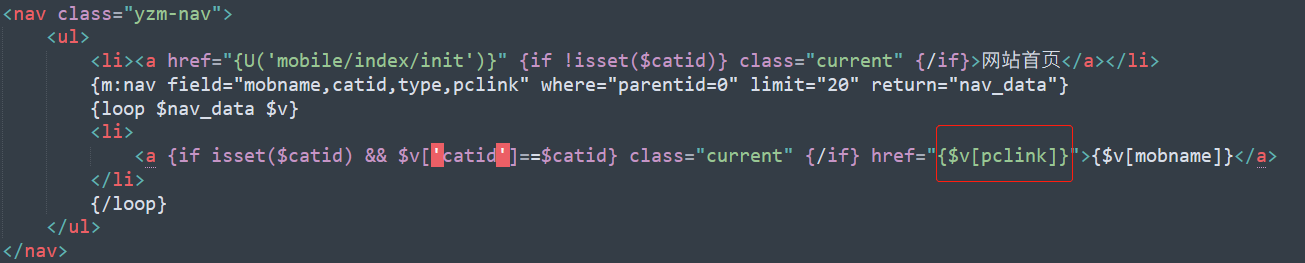
1.修改栏目URL:
原来的手机版栏目URL标签是 {U('mobile/index/lists', array('catid'=>$v['catid']))} ,现在修改为 {$v[pclink]} :
<nav class="yzm-nav">
<ul>
<li><a href="{U('mobile/index/init')}" {if !isset($catid)} class="current" {/if}>网站首页</a></li>
{m:nav field="mobname,catid,type,pclink" where="parentid=0" limit="20" return="nav_data"}
{loop $nav_data $v}
<li>
<a {if isset($catid) && $v['catid']==$catid} class="current" {/if} href="{$v[pclink]}">{$v[mobname]}</a>
</li>
{/loop}
</ul>
</nav>
2.修改内容URL:
原来的手机版内容URL标签是 {mobile_url($v['catid'], $v['id'])} ,现在修改为 {$v[url]} ,注意field属性也要添加对应字段:
<div class="yzm-news-list">
<h3 class="yzm-title">【最近更新】</h3>
<ul>
<!-- 此处仅为功能演示,不分栏目,调取模型ID(modelid)为1的所有内容 -->
{m:lists field="id,catid,title,color,url" modelid="1" limit="20"}
{loop $data $v}
<li><a href="{$v[url]}" title="{$v[title]}">{title_color($v['title'], $v['color'])}</a></li>
{/loop}
</ul>
</div>
已经大功告成,现在PC与WAP已实现URL完全相同,且都是独立域名了,赶快去试试吧!
 系统授权查询
系统授权查询